MVC (Model-View-Controller) is known as an architectural pattern in software design commonly used to implement user interfaces, data, and controlling logic.
which embodies three parts Model, View, and Controller, or to be more exact it divides the application into three logical parts: the model part, the view, and the controller.
It emphasizes the separation between the software's business logic(Back-end) and display(Front-end).
This "separation of concerns" provides for a better division of labour and improved maintenance.
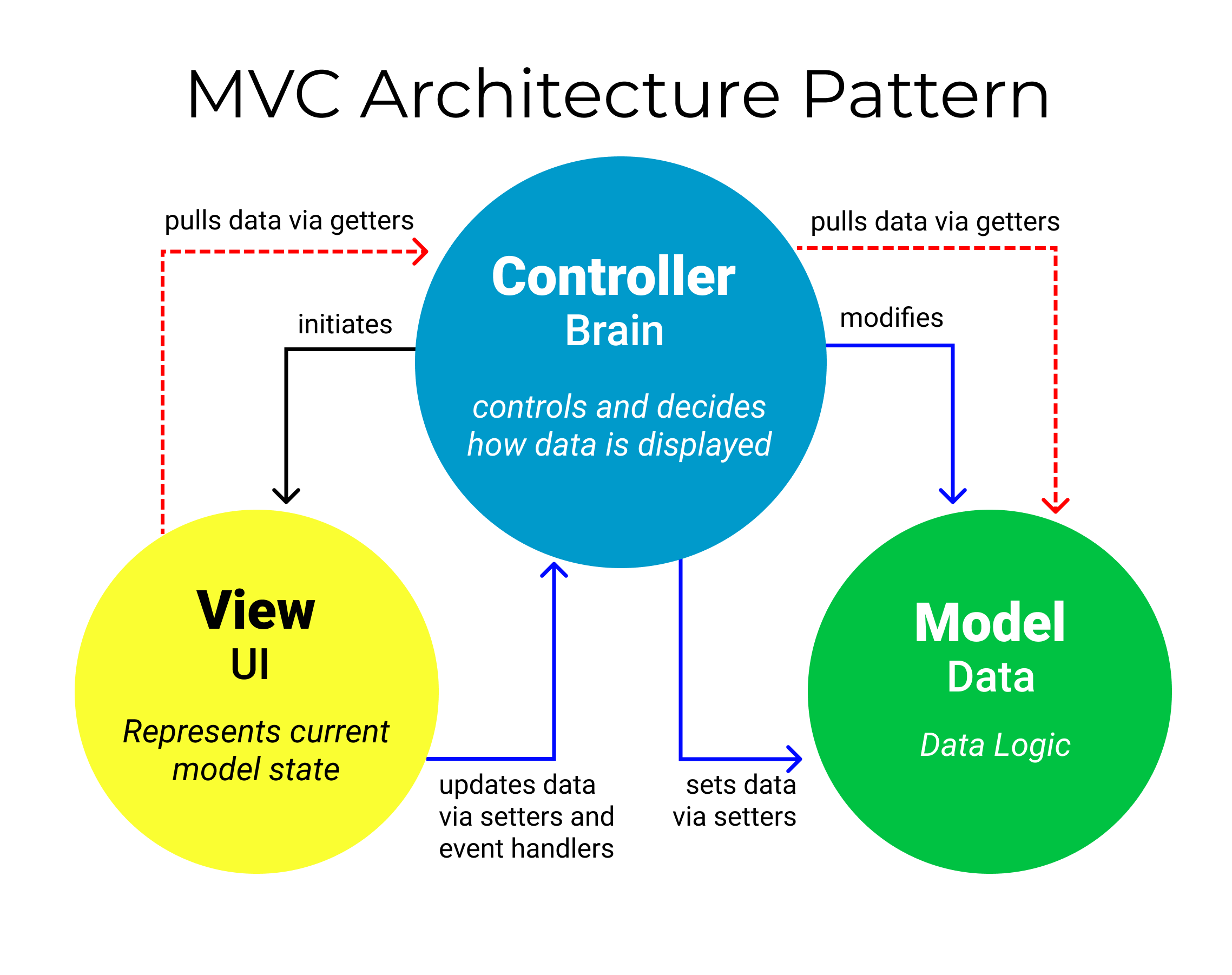
Using the MVC pattern for websites, requests are routed to a Controller that is responsible for working with the Model to perform actions and/or retrieve data. The Controller chooses View to display and provide it with the Model. The View renders the final page, based on the data in the Model.
Components of MVC :
The MVC framework includes the following 3 components:
Controller
Model
View
and each of them has specific responsibilities

The Model
The model defines what data the app should contain. The model is actually connected to the database so anything you do with data. Adding or retrieving data is done in the model component. It responds to the controller requests because the controller never talks to the database by itself. the model never communicated with the view directly.
The View
Data representation is done by the view component. It actually generates UI or user interface for the user. The view defines how the app's data should be displayed. Views are created by the data which is collected by the model component but these data aren’t taken directly but through the controller, so the view only speaks to the controller.
The Controller
The controller contains logic that updates the model and/or views in response to input from the users of the app because Views and models can not talk directly. This is the component that enables the interconnection between the views and the model so it acts as an intermediary. The controller doesn’t have to worry about handling data logic, it just tells the model what to do. It process all the business logic and incoming requests, manipulate data using the Model component, and interact with the View to render the final output.
Advantages of MVC:
Codes are easy to maintain and they can be extended easily.
The components of MVC can be developed simultaneously.
It reduces complexity by dividing an application into three units. Model, view, and controller.
It works well for Web apps that are supported by large teams of web designers and developers.
Disadvantages of MVC:
It is not suitable for building small applications.
The inefficiency of data access in view.
Increased complexity and Inefficiency of data